Spectators at the theatre eagerly wait to see their favorite actors playing their parts in upcoming cinemas. Similarly, web designers and developers meet New Year gazing forward to the new trends. 2020 is just few days ahead and all are getting set for a new year bash. So how about getting ready with a few web design trends for 2020.
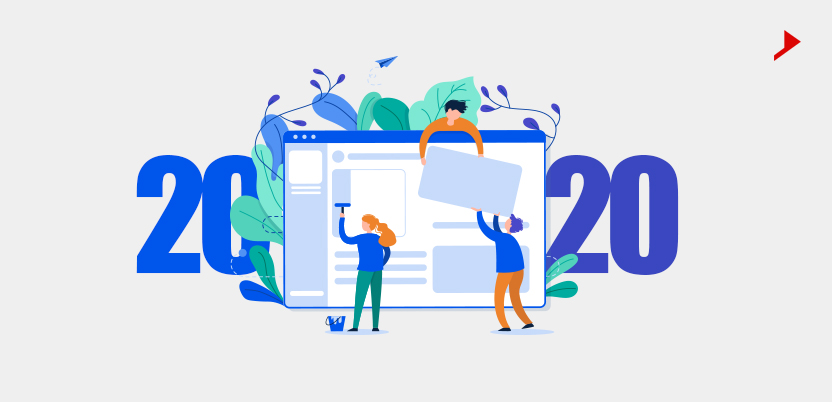
White Space & Simplistic/Minimalist Design
White space design is a great way to grab a user’s attention, drive home a message and give an elegant user experience. Extensive use of white space attracting attention to the visual hierarchy which means minimalist, stripped-back approach will be the most exciting web design trends for 2020. Limited colour palettes, with content being given lots of room to breathe on a page will help you get more readers onto your website.

http://bearcreekdistillery.com/
Illustrations combined with art & design
This will be a hottest trend in 2020. Amazing artwork from watercolour and pastel to weird and modern art including characters with disproportionate bodies, and more.

Broken grid layouts
Sites are grid-based. The grid is made of lines that help layout elements on the page remain in order. To make your website unique you need to start implementing the trendy broken grid technique and setting design elements chaotically. This technique will enhance the creative look of your website and is going to be the web design trend for 2020.

https://www.vrarlesfestival.com/
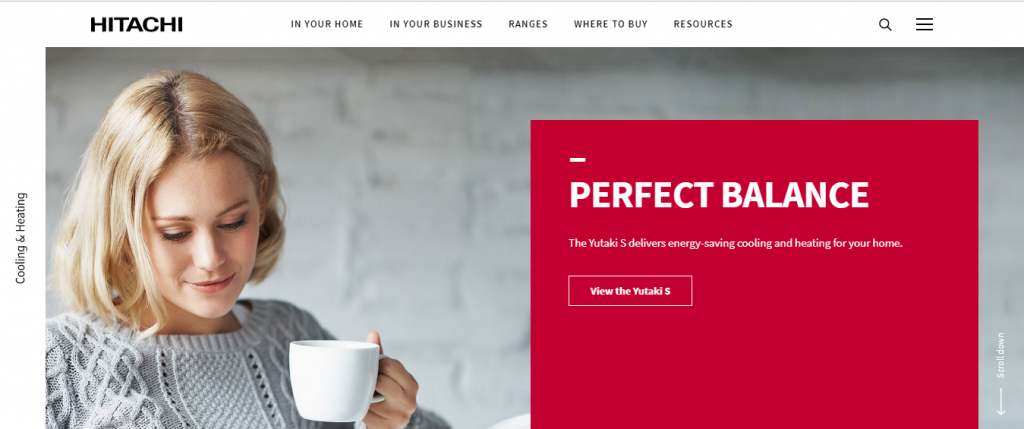
Split Screen content
This web design technique will help you to showcase more than one important message on a single page. This will make your website more appealing and well-organised.

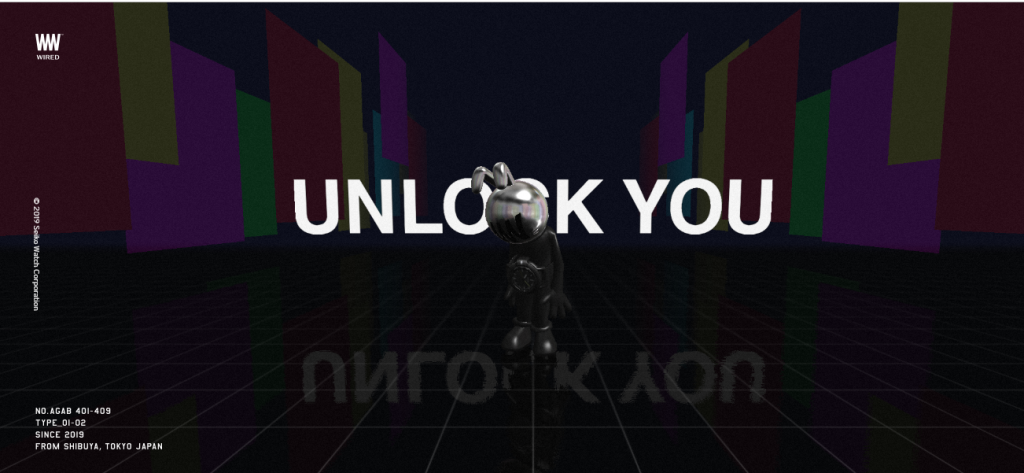
3D designs
Usage of 3D elements will be the next stunning web design trend in 2020. Gaming and movie industry have already recognized the importance of 3D graphics. Web design industry is also not lagging. 3D designs are engaging, and they are the best ways of enhancing interest of your viewers in your brand. This one is amazing.

http://www.campoallecomete.it/#!/en
Full Screen Forms
Large elements surrounded by generous amounts of whitespace is the overarching design theme for this year. Online forms play an essential part in our web interactions, from signing up to a service, to filling in our delivery information on an online store, and much more. Yet at times, they feel like a tedious chore, and users often refrain from filling them in. Creating a contact form that fits the whole screen will become popular in this 2020. This will make the process of submitting forms easier and simplified for the website users.
User Focus
User focus will be the biggest web design trend as the most important person on any website is the user, but many expect the user focus to become even more pronounced in the year 2020. Focusing more on what a client needs rather than pushing them to do what you want will not be a successful move in future.
Motion Graphics
Movement is one of the powerful ways to make a website stand out. Motion graphics are popular among the website users. Short in length and takes less time to load the site compared to outright motion pictures. When well executed these motion graphics not only add spunk and persona to your overall brand, but also the integrated animations, GIFs, and custom illustrations can help illustrate what you stand for and tell your story in a cool, clear and confident manner too.

Voice User Interface
Voice UI (VUI) enables clients to collaborate with a website through voice directions. With a huge number of gadgets hosting smart visual assistants like Siri, Google Now and Cortana, more individuals are embracing voice over content. Moving into the future VUI will enhance the UX, which will make navigation and online trading easier than ever before.
Overlapping Effect
Overlapping visuals essentially includes layering pictures, designs, illustrations, and text to give the website user a and charming visual experience. It’s a style that is right now supported by creators, sites and applications as it flawlessly improves UI structures, gives UX a decent lift, conveys brand messages with accuracy and is at last there to make interfaces increasingly delightful.

https://hitachiglobalweb.plasticbcn.com/
Bold and Bright Colors
Brands seek to stand out among a sea of competitors online, more website owners will continue to adopt bold and bright colors. Brilliant and deep colours are immersive and attention grabbers which many online brands can use. The usage of these colours will reflect the growing sophistication of consumer technology. Most of the consumers carry ultra-powerful smartphones capable of displaying incredible eye-catching imagery.
Takeaway
Innovative web design trends are rolling out for 2020. Successively, web designers should keep themselves updated with these trends to stay significant and make their work progressively helpful to the ton of clients. In case you’re working in the field of website design, you should observe the web design trends for 2020 referenced above. Please feel free to help me out with more design trends if any.
I’m Ajay C Thomas, Founder & CEO of Sweans Technologies Ltd, a global agency specializing in website design, branding, web application development, and eCommerce, serving clients around the world with proven success.